目次
SEOで「見出しはh1タグでページに1回だけ」というのは現在でも有効?
[Web担当者Forum]の記事で検証していたので紹介します。
SEOの大原則「見出しはh1タグ、ページに1回だけ」は今でも有効か。SEO向けA/Bテストで検証した
SEOの大原則「見出しはh1タグ、ページに1回だけ」は今でも有効か。SEO向けA/Bテストで検証した[Web担当者Forum]
ページに h1 タグを1つだけ使う――このベストプラクティスは重要なのか?
1:ページのタイトルを h1 要素(タグ)にすること
2:1ページに使う h1 要素は1つだけにすること
[word_balloon id="1" position="L" size="M" balloon="talk" name_position="under_avatar" radius="true" avatar_border="false" avatar_shadow="false" balloon_shadow="true"]【白石】
私もhタグは1ページに1回と思っておりましたが、Hタグの数字にはこだわらなくても良いという事を昨年知りました。[/word_balloon]
グーグルも進化している。たとえば、次のようにだ:
コンテンツの分析能力が向上した
ページ内の各要素がどう絡み合っているかをより深く理解できるようになった。
そもそも、世の中のWebページには、HTMLマークアップのミスが存在しているものだ。その事実を考えると、使われているタグが h1 であろうと h2 であろうと div であろうと、ページに記載されている内容の解釈をグーグルが自分たちの側で独自に行おうとするのも理にかなっている。
この議論があまりに頻繁に浮上するため、グーグルのジョン・ミューラー氏はウェブマスター向けの動画で次のように語った。
『h1 要素は、1ページの中で好きなだけ使っていい。制限はない。上限も下限もない。
h1 要素は、ページの構造を強化する素晴らしい方法であり、ユーザーや検索エンジンはページのどの部分がどの見出しの下に配置されているのかを理解できるので、私ならページ上で適切に使うだろう。
そして特にHTML5では、ページ上で複数の h1 要素を使うのはまったく普通で、予想されていることだとも言える。そのため、心配する必要はない。
SEOツールのなかには、これを問題にして次のように言ってくるものもある:
「h1タグが1つもありません」
「h1タグが2つあります」
私たちから見ると、これは重要な問題ではない。ユーザビリティの観点から見ると、改善するほうが理にかなっているかもしれない。したがって、こうした提案は完全に無視するわけではない。
しかし、検索エンジンという観点では、重要な問題だとは思わない。
サイトに h1 要素がまったくなくても、あるいは5つあっても、まったく問題ない』
[word_balloon id="1" position="L" size="M" balloon="talk" name_position="under_avatar" radius="true" avatar_border="false" avatar_shadow="false" balloon_shadow="true"]【白石】
この発言です。これにより「SEO」においてHタグにはこだわらなくてよい、という事になりました。[/word_balloon]
そこでもちろん、僕たちはテストすることにした。しかも科学的に!
Distilledのクレイグ・ブラッドフォード氏は、Moz Blog(まさにこのブログのことだ)が見出しにh1ではなくh2を使っていることに気づいた(利用しているCMS特有の設定だ)。
そこで僕たちは、SEO向けのA/Bテストを行えるSearchPilotを利用して、50/50のスプリットテストを考案した。ブログのタイトルは半分がh1で表示され、残りの半分はh2のまま表示されるようにしたのだ。それから、2つのグループの間でオーガニック検索トラフィックに何らかの差が出るかを測定した。
結果: h2 から h1 に変更しても、統計的に有意な差はなかった
グーグルの発言を裏付けるものとして、同社のアルゴリズムでは、僕たちがタイトルに h1 と h2 のどちらを使おうと気にも留めていないように見えた。おそらく、 h3 や h4 を使おうと、あるいは見出し要素をまったく使わなくても、同じ結果になるだろう。とはいえ、僕たちのタイトルが次の状態だったことに注意してほしい。
大きなフォントサイズを使っていた
各記事の冒頭に置いていた
曖昧さがなく、グーグルにとって理解しやすかった可能性が高いこの実験は、「 h1 がランキング決定要因でないこと」を明確に証明するものではなく、「 h1 と h2 を使った場合で統計的に有意な差は確認できなかった」ことを示しているにすぎないことに注意してほしい。
それでもh1を使うべき理由①
h1 でアクセシビリティが向上する
画面読み上げ技術では、表示でも検索機能でも h1 を利用して、ユーザーがコンテンツをナビゲートするのに役立てている。それでもh1を使うべき理由②
グーグルは、 title 要素の代わりに h1 要素を利用することがある
グーグルが検索結果で表示するページタイトルとして、 title 要素ではなく、ページの他の要素からタイトルを抽出することがある。title 要素を見つけられない場合や処理できない場合などにそうすることが多いのだが、使われるのは h1 要素であることが多い。
それでもh1を使うべき理由③
見出し要素の使用は、高い検索順位と相関関係がある
僕たちが目にしてきたほぼすべてのSEO相関性調査では、次のようなことが示されている:ページにおける見出し要素の使用と検索順位の高さとの間に、小さいながらも正の相関関係がある。
SEMrushによるこの直近の調査もその1つで、この調査では h2 と h3 に注目した。
念のために、はっきりさせておきたいことがある:
「見出し要素自体がグーグルの検索順位決定要因である」という証拠はない。しかし、構造化データに見られるように、見出し要素はページにコンテキストや意味を与えることができる。
『正直に言って、ほとんどの人は h* タグにこだわりすぎているのではないかと思う。
ページのなかで「重要な部分」としてハイライトされている部分があれば、グーグルはその部分を他の部分よりも少し重視する場合が多い。
だが、次のような場合には、グーグルのロジックで重要な部分を判断しようとする:
何も強調されていない場合や
すべてがハイライトされている場合』
TBH I suspect most get too hung up about Hn's :). A script sees the page, you're highlighting some things as "important parts", so often we can use that a bit more relative to the rest. If you highlight nothing/everything, we'll try to figure it out.
— 🍌 John 🍌 (@JohnMu) October 2, 2019
●階層的な見出し ―― h1、h2、h3などでコンテンツの構造を体系化するのが理想的だ。
●コンテンツの冒頭に大きなフォントサイズで見出しを置く ―― グーグルやスクリーンリーダーなど、コンテンツを読んでいる機械や人が、その見出しを簡単に見分けられるようにする。
●細かいことにはこだわらない ―― h1やSEOの厳格なベストプラクティス沿ったサイトを実現できないCMSを利用している場合や、技術的な制約がある場合は、できる限りのことをして、細かいことにはこだわらない。
SEOコンサルタントのまとめ

私なりにまとめてみました。
▼現状(今まで)は多くの人が
2:1ページに使うh1タグは1つだけ
が正しいと思っている(いた)
▼Googleグーグルのジョン・ミューラー氏は2019年
と発言した。
※資料【H1関連記事】
Google「H1タグは検索ランキングにとって重要ではない。無くても複数でも良い」
h1タグは、ページ上で好きなだけ使用できます。 制限はありません。 上限も下限もありません。
あなたのサイトは、h1タグなしでも5つのh1タグでも完璧に機能します。
Googleが「H1 SEO」の論争に「H1はどうして物議をかもしましたか?」
H1タグは検索ランキングにとって重要ではないと述べました。 SEOコミュニティは、このトピックに関しては分裂し、行き詰まりました。
▼SEO的に「h1がランキング決定要因」は不明
▼しかしh1タグを使う利点はいくつかある
1:アクセシビリティの向上
…通常、H1タグが一番大きく表示されたり、一番目立つようになっている。現状、h1タグがユーザーからは重要視されている。
2:タイトルタグの代わりになる
…タイトルタグが無かったり、Googleが適切ではないとかわりに表示されることがある。
タイトルにタイトルタグ以外の文言が挿入された例(体験談)
タイトルに意図しない文字列が追加されている例
▼私のお客様のあるサイトでこの現象が見られました。下記をご覧ください。

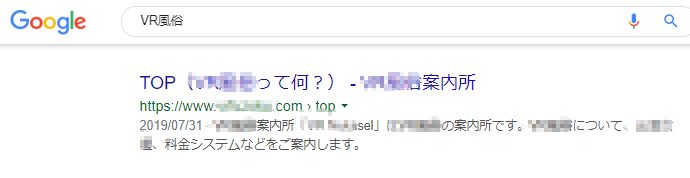
検索結果
▼Googleであるキーワードで検索した際の検索結果の表示です。
「TOP(〇〇って何?)-〇〇案内所」
と表示されています。
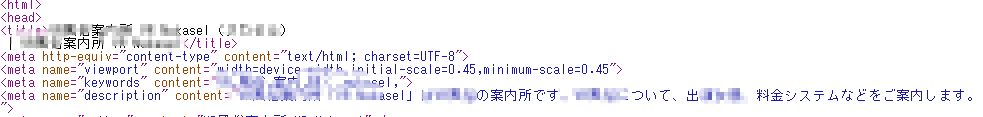
メタタグ
▼それでは、このサイトのメタタグを見てみましょう。

▼<title>タグには、
「〇〇案内所 ▽▽asel (△△)」※(△△)は「▽▽asel 」のカタカナ読み。「▽▽asel 」は独自ネーミングのサイト名。
と書いてあります。
SEOコンサルタントの解説
まず、「ディスクリプション(サイト説明文)」については、メタタグに記述されたものが表示されています。
しかし、タイトル部分にはタイトルタグに設定したものでない
というものに書き換わっています。
こでは何故でしょう?
●まず、タイトルタグに設定した
部分はこのお客様が名付けたオリジナルの言葉、サイト名です。
●次に、Googleは「ユーザーの意図」をくみ取り検索結果に反映します。
検索クエリ(キーワード)の「〇〇」は、最近使われ始めた言葉で、さほど一般には孫登していないではないキーワードです。ユーザーにはこの言葉と、この話題について調べる方もいらっしゃると推測します。
●さらには、(強いサイトの中には)「〇〇って何?」という記事が無かったものと推測します。
ちなみにこの「〇〇って何?」言葉は、TOPページの<h1>タグに設定されています。
上記の事から、オリジナルに設定されたタイトルタグのワード(『▽▽asel (△△)』)よりも、ユーザーの検索意図をくみ取りH1タグのワード(〇〇って何?)を拾い、Googleが組み合わせて
というタイトル表示にしたと推測します。
もし今後このサイトが有名になり『▽▽asel (△△)』というワードが広く普及したら、タイトルタグ通りの表示になると推測します。
3:見出し要素の使用は、高い検索順位と相関関係があると考えられる
…それでも過去の経験などからHタグがSEO効果が無いとは言い切れない。
仮に「直接関係ない」としても、ユーザビリティアクセシビリティ、CV率の向上により検索結果に良い効果をもたらす可能性がある。
【結論】
●基本的に「h1タグ」は1ページ1つ
●ただこだわらなくても良い。CMSの機能などでH2になっていても問題ない
と考えています。




