iFrameの抜け穴がGoogleコアのWebバイタルとページエクスペリエンスの更新で機能しない
【Google翻訳】
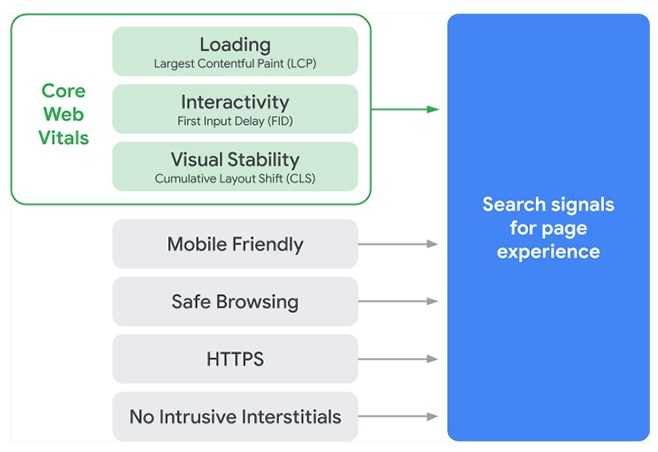
ご存知のように、Google Page Experience Updateが2021年5月にリリースされることがわかりました。ただし、指標、特にiFrameの抜け穴をだましたり騙したりしないでください。 GoogleのAddyOsmaniは、ChromeUXレポートはiframeコンテンツを考慮していると述べました。この抜け穴があり、コアWebバイタルでスコアが良くないものをiFrameに配置して、Googleがそれを認識しないようにします。 しかし、それはうまくいきません、とAddy OsamniはChromeUXレポートを言いました。これは、GoogleがPage ExperienceUpdateに使用するものです。 彼は、LighthouseとDevToolsは現在そうではなく、それらのツールを調整して、それを使用するWebマスターと開発者が問題をより適切にデバッグできるようにする必要があると述べました。
Twitterからのこの会話の一部は次のとおりです。
これが始まる前に、iframeの抜け穴が修正されると予想されますか?
↓
詳細にリンクしていただけますか? 一般に、Webバイタルは、ユーザーエクスペリエンスの特定の側面を正確に表すように設計されており、ユーザーには見えない実装の選択に影響されません。Can you link to details please? In general the web vitals are designed to accurately represent specific aspects of the user experience and not be influenced by implementation choices invisible to users.
— Rick Byers (@RickByers) November 10, 2020
LCPへのIframeの影響は無視されます
↓
正しい。 ここのRUMAPIにはセキュリティ制限がありますが、Lighthouseに影響を与える必要がある理由を私は知らないので、おそらくバグですか? @ addyosmani @ egsweeny。
CrUXなどのPSIRUMデータはiframeを考慮に入れているため、これをゴールドスタンダードと見なす必要があります。Right. There's a security restriction in the RUM API here, but I'm not aware of any reason that must impact Lighthouse, so maybe a bug? @addyosmani @egsweeny.
CrUX and so PSI RUM data do take iframes into account, and that should be taken as the gold standard.
— Rick Byers (@RickByers) November 10, 2020
Rickが指摘しているように、@ ChromeUXReportはiframeコンテンツを考慮しますが、LighthouseとDevToolsは現在考慮していません。 このバグへの対処は私たちのレーダーであり、一貫性のために一致するCrUXの動作(たとえば、フレームツリーを処理するLCP、すべてのフレームからのシフトを考慮したCLS)を評価しています
As Rick notes @ChromeUXReport does account for iframe content, however Lighthouse and DevTools currently do not. Addressing this bug is on our radar and we're evaluating matching CrUX behavior (e.g LCP handling frame trees, CLS considering shifts from all frames) for consistency
— Addy Osmani (@addyosmani) November 10, 2020
SEOコンサルタントのまとめ
「ページエクスペリエンスアップデート」の対策として、「コアウェブバイタル」でスコアが良くないコンテンツをiFrameに配置してGoogleがそれを認識しないようにするという手口は通用しないとのことです。