
【体験談】AMP実装エラーの修正「AMP HTMLタグの属性で指定されたレイアウトが無効です」の修正方法
Search Consoleで「AMP HTMLタグの属性で指定されたレイアウトが無効です」というメッセージを修正した体験談です。
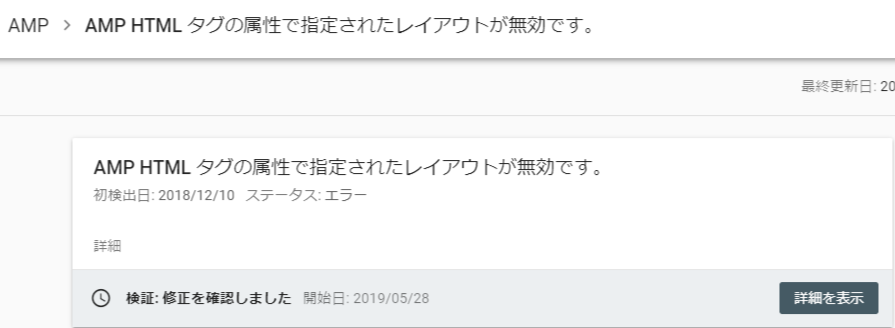
AMP HTML タグの属性で指定されたレイアウトが無効です。
2019/5/28
Search ConsoleでAMPの所を見たらエラーが表示されていました。
「このページには AMP 実装エラーがあります。」
Search Consoleの「AMP」の中の「型」という所にはこのように書いてありました。
↓
『AMP HTML タグの属性で指定されたレイアウトが無効です。』

これはどう直したらよいのでしょうか?
Search Consoleで該当の部分をクリックすると右側に問題個所を表示してくれました。
調べてみたところ
の画像が問題のようでした。
▼ソースはこのようになっていました。
「必須属性「height」がタグ「amp-img」にありません。
<amp-img alt="******日記" src="https://******.com/wp-content/uploads/2018/09/sf-1-e1536220102920.png"
layout="fixed"></amp-img>
▼ネットで調べてみるとこのような事が書いてありました。
AMP HTML タグの属性で指定されたレイアウトが無効です。が解決した!![elemorcs]
『必須属性「height」がタグ「amp-img」にありません。』の修正方法
「layout=”responsive”」を実際の画像サイズwidth=”〇〇″ height=”〇〇″に変えればOKです。
また、responsive表記がない=サイズの表記がない場合もあります。
その場合もwidth=”〇〇″ height=”〇〇″を入れましょう。とは言え大量にエラーが出ている場合など、画像のサイズを調べて数字を打ち込んでいくのはしんどい。
大丈夫、すべて手動で打ち込まなくても良いんです。ビジュアルモードで画像の詳細を開く→「更新」を押すと、widthとheightが自動的に入力されます。
(elemorcs より)
▼どうやら「ロゴ画像」に問題があるようでした。
ですのでこの画像
を非表示にしてみました。
↓
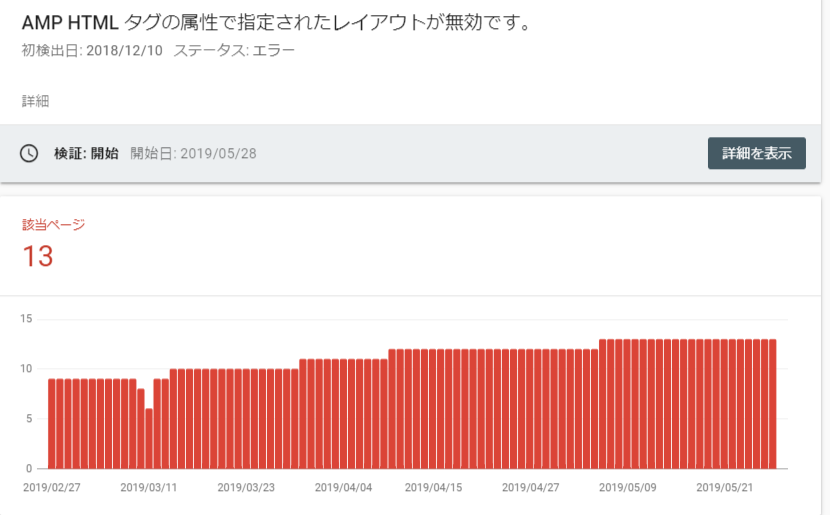
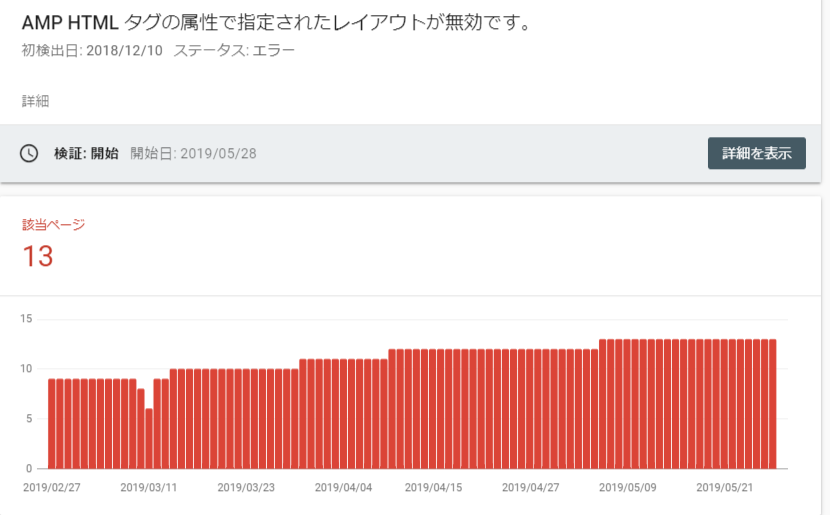
▼検証を開始をクリックして検証を始めました。
[検証: 開始]
2019/5/30

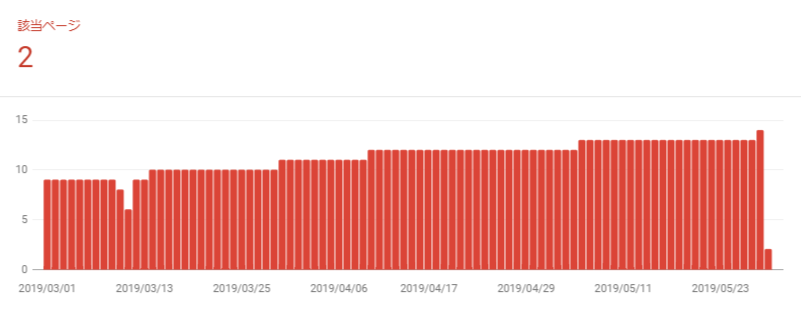
▼Search Consoleを確認したところエラーが大幅に減っていました。
「ロゴ画像」がやはり問題だったようです。