目次
【LCP】とはコンテンツが表示されるまでの時間、【CLS】とは視覚要素の安定性
LCPとCLSの関連要素を特定する方法
LCP は Largest Contenful Paint の略で、ブラウザの表示範囲内で最も大きなコンテンツが表示されるまでの時間を表します。
CLS は Cumulative Layout Shift の略で、視覚要素の安定性を示す指標です。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかをスコアで表します。
PageSpeed Insights
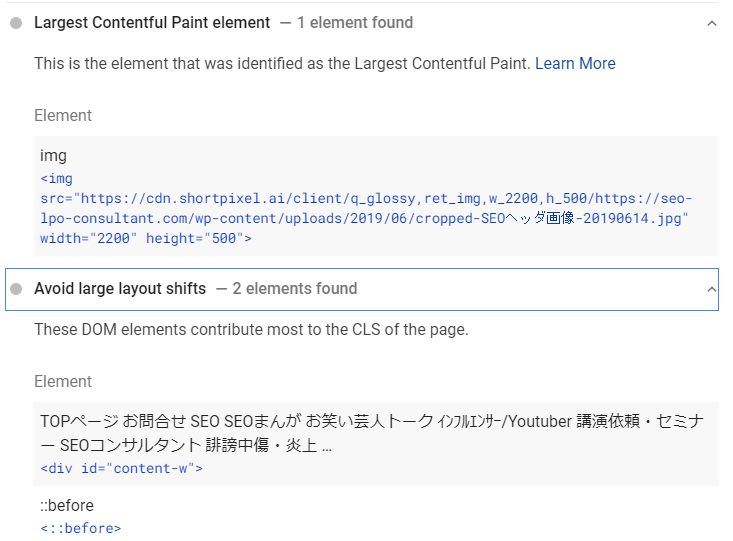
アップデートした PageSpeed Insights が LCP と CLS の関連要素をレポートします。
LCP と CLS に問題を検出するとレポートの [診断] に詳細が出てきます。

Lighthouse 6.0
もっと詳しいことを言うと Lighthouse 6.0 がサポートしています。
PageSpeed Insights は計測用エンジンに Lighthouse 6.0 を採用しています。
Chrome Canary のデベロッパー ツールの Lighthouse も 6.0 になっています。
デベロッパー ツールの Performance
LCP の要素 は Chrome デベロッパー ツールの Performance でも調べることができます。
SEOコンサルタントのまとめ
改めてLCPとCLSの確認です。
…「Largest Contenful Paint」の略。
ブラウザの表示範囲内で最も大きなコンテンツが表示されるまでの時間を表す。
…「Cumulative Layout Shift」の略。
視覚要素の安定性を示す指標。(ユーザーが意図せぬレイアウトのずれなど)



