
目次
画像サイトマップの作成ができるWordPressプラグイン「Udinra All Image Sitemap」
最近のSEO情報で「画像サイトマップ」が効果的だと言われています。
一般のユーザー、Web管理者が思っている以上に、画像検索が多くされており、「画像検索の最適化」が重要だという事です。
その為に「画像サイトマップ」が有効ということです。
しかし、どのように作ればよいのでしょうか?
今回は「画像サイトマップ」作成が便利なWordPressプラグイン「Udinra All Image Sitemap」を紹介します。
「画像サイトマップ」とは?
▼サイトマップ(sitemap.xml )に画像のURLも追加する。
…画像のURLがインデックスされる。
▼画像の周辺、近くにあるテキストを重要視している。
…画像周辺に画像に関する情報を書く。⇒評価される
▼構造化データも設定
▼画像のキャプションなどは重要である
▼「画像サービス(画像集)」などよりオリジナル画像の方が良い。しかし悪影響は無い
▼画像の大きさはレスポンシブな方が良いが悪影響は無い
▼画像のaltタグ(属性)の文字は10語以下で簡潔に。
…その画像の説明を詳しく書く
×食べ物
○ライムが添えてあるチキンブリトー
サイトマップを管理する画像サイトマップ
画像検索では、ウェブマスター向けガイドラインと画像を公開するおすすめの方法に準拠することで、検索結果に表示される可能性が高くなります。さらに、サイトマップ用の Google 画像拡張機能を使用すると、ページで指定する画像に関する追加情報を Google に提供できます。サイトマップに画像情報を追加することで、検出が難しい画像(JavaScript コードでアクセスされる画像など)も Google で検出されるようになり、クロールしてインデックスに登録してほしいサイト上の画像を指定できます。
別個のサイトマップを使用して画像のリストを作成するか、画像情報を既存のサイトマップに追加することができます。次の例では、2 つの画像があるページ(http://example.com/sample.html)のサイトマップ エントリを示します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
上記の例を構文アウトラインとして使って、ページごとに最大 1,000 件の画像のリストを作成できます。
XML ネームスペース
xmlns="http://www.google.com/schemas/sitemap-image/1.1"
画像タグの定義
タグ 必須 説明
必須 1 つの画像に関するすべての情報を含みます。各 タグには、最大 1,000 個の タグを含めることができます。
必須 画像の URL です。
画像の URL とメインサイトとでドメインが異なる場合があります。Search Console で両方のドメインが確認されているのであれば、これは問題ありません。たとえば、Google サイトなどのコンテンツ配信ネットワークを使用して画像をホストする場合、Search Console でホスティング サイトを確認します。また、インデックスに登録するコンテンツのクロールを robots.txt ファイルで禁止していないことを確認してください。
省略可 画像のキャプションです。
省略可 画像の地理的な位置です。例: アイルランド、リマリック
省略可 画像のタイトルです。
省略可 画像のライセンスへの URL です。
(Sarch Console ヘルプ より)
「Udinra All Image Sitemap」
「Udinra All Image Sitemap」は「画像サイトマップ」作成ができるWordPressプラグインです
「Udinra All Image Sitemap」の操作手順
1:「プラグインを追加」で「Udinra All Image Sitemap」と検索

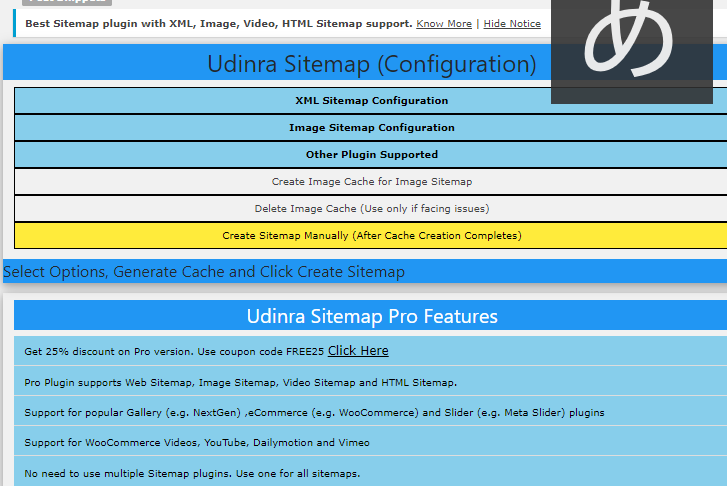
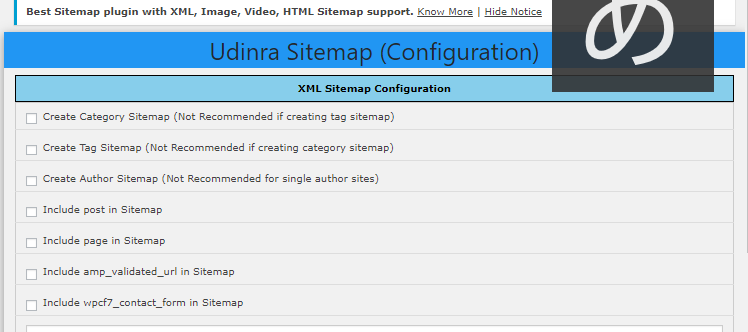
4:「設定」→「Udinra All Image Sitemap」に進む

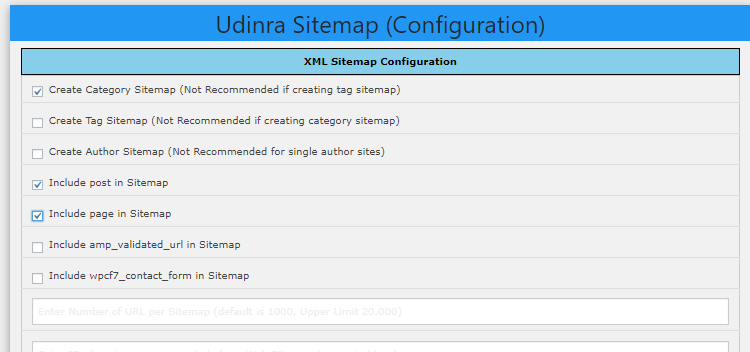
5:「xml sitemap Configuration」を選択

●Create Category Sitemap(カテゴリー)
●Include post in Sitemap(投稿)
●Include page in Sitemap(固定ページ)

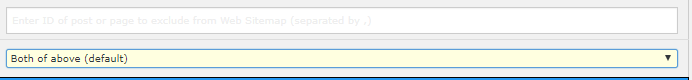
●毎日
●ページを公開・更新するたび
●上記のどちらも
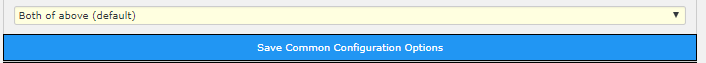
※ここでは「デフォルト」と書いてある「上記のどちらも」にしました。

8:「Save」をクリックし保存をします。(青ボタン)

※「Save」を「Create」を押すと正常に作動しないらしいです。
ドメイン名の後に「sitemap-image.xml」のような表示があれば作成できています。
「自分のドメイン/sitemap-index-image.xml」