
目次
サイトが重いので画像を軽くするWordPressプラグイン「EWWW Image Optimizer」を入れた結果
「サイトの表示速度」を速くすることはユーザビリティ上重要な問題でしたが、最近ではがSEOにも影響するようになってきました。
今回はウェブサイトの画像を軽くするワードプレスのプラグイン「EWWW Image Optimizer」を紹介します。
サイトの503エラー。原因は?
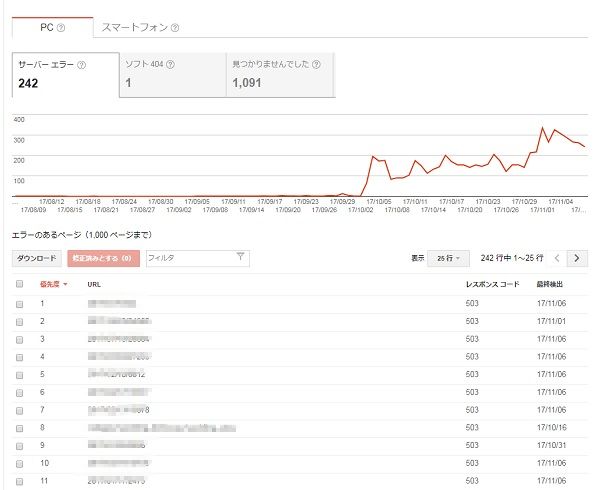
とある管理サイトの話ですが、Googleサーチコンソールの「クロールエラー」で「503エラー」が沢山出ていました。

そこで503エラーの原因を調べた所、原因のひとつとして「サイトが重い」というものがありました。
WordPressがやたらと重くてアクセスするとページが白紙になったり、管理画面で更新をしても白紙のままで処理が完了しないということが頻発するようになったんです。
白紙で処理が止まるだけじゃなくて503エラーを見かけるようになったんですよ。これはマジでシャレにならないですよね。
503エラーというのは、WEBサーバーへの同時アクセス数の制限を超えたときや、メンテナンスなどでリクエストに応えられないときに起きるエラーです。
(BridgeBook.JP より)
サイトの表示速度を「PageSpeed Insights」で調査
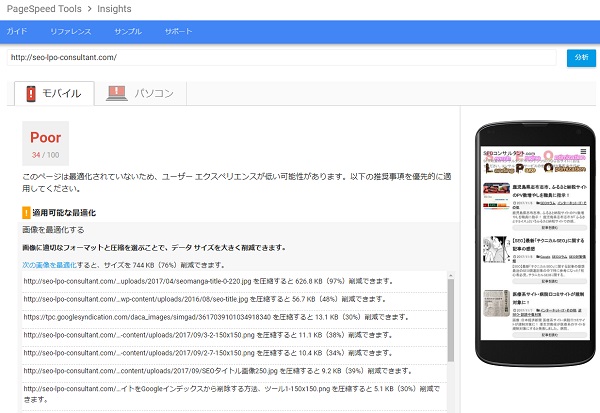
サイトの表示速度を「PageSpeed Insights」で調べた結果
モバイル:「Poor」37
PC:「Poor」26
■SEOコンサルタント.com
モバイル:「Poor」34
PC:「Poor」40
このような数値になりました。

そして「適用可能な最適化」にアドバイスとして「画像を最適化する」というものがありました。
WordPressプラグイン「EWWW Image Optimizer」のインストール・設定
「サイトの画像を軽くする」のにおすすめなのがWordPressプラグイン「EWWW Image Optimizer」です。
「EWWW Image Optimizer」をインストール
1:WordPressのダッシュボードで「プラグイン」-「新規追加」
2:「EWWW Image Optimizer」を検索

3:「今すぐインストール」
4:「有効化」
「EWWW Image Optimizer」の設定
「EWWW Image Optimizer」をインストールが完了したら設定をします。
「EWWW Image Optimizer」の「基本設定」
1:「設定」-「EWWW Image Optimizer」を開く
2:「基本設定」を開く
3:「メタデータを削除」にチェックが入っているかを確認する。入っていれば何もしない。
「EWWW Image Optimizer」の「高度な設定」
1:「高度な設定」を開く
2:「無効にするpng out」にチェックが入っているかを確認する。入っていれば何もしない。※2018/1/11追記…この設定は無くなったようです
「EWWW Image Optimizer」の「変換設定」
1:「変換設定」を開く
2:「コンバージョンリンクを非表示」にチェックが入っているかを確認する。入っていれば何もしない。

「EWWW Image Optimizer」の使用方法
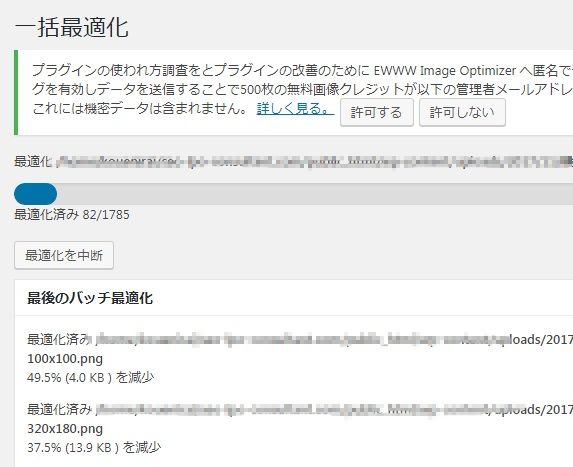
1:「メディア」-「一括最適化」を開く
2:「最適化されていない画像をスキャンする」をクリック


3:「最適化を開始」をクリック

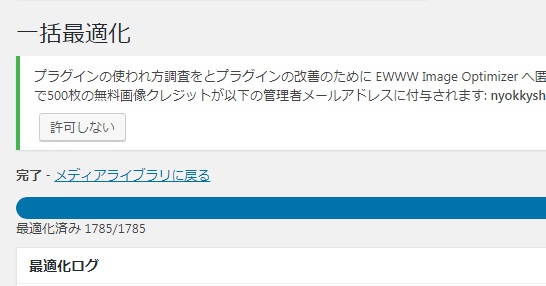
4:「完了」と表示され一括最適化完了です。

WordPressプラグイン「EWWW Image Optimizer」を入れた結果
サイトのスピードが実際にどれだけ速くなったのでしょうか。
結果は・・・・
モバイル:「Poor」37⇒47
PC:「Poor」26⇒55■SEOコンサルタント.com
モバイル:「Poor」34⇒45
PC:「Poor」40⇒50
このように、確実にサイトスピードが速くなりました!

WordPressのSEO関連記事
[blogcard url="https://seo-lpo-consultant.com/speedupdate-wordpress/"]
[blogcard url="https://seo-lpo-consultant.com/technical-seo-facts-2017/"]
[blogcard url="https://seo-lpo-consultant.com/ewww-image-optimizer/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-google-out-of-range/"]
[blogcard url="https://seo-lpo-consultant.com/internal-link-building/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-seo-plugin/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-setting/"]



