目次
Google「最大のContentful Paint(LCP)の遅さを診断する方法」
Google:最大のContentful Paint(LCP)の遅さを診断する方法
Google: How To Diagnose Largest Contentful Paint (LCP) Slowness[Search Engine Roundtable]
【Google翻訳】
Google:最大のContentful Paint(LCP)の遅さを診断する方法あなたはGoogle Core Web Vitalsがスピードの良い兆候を見せていませんか? さて、どうすればスピードアップできますか? あるウェブマスターがこれについてGoogleに尋ねたところ、遅いページのアセットを見つけるためにwebpagetest.orgを使用できるとGoogleが言った。
では、どのアセットが遅いのかをどうやって見つけるのですか? 具体的には、どのアセットが、識別されたURLでLCPの最大のContentful Paintに悪い影響を与えるかをどのように診断しますか。
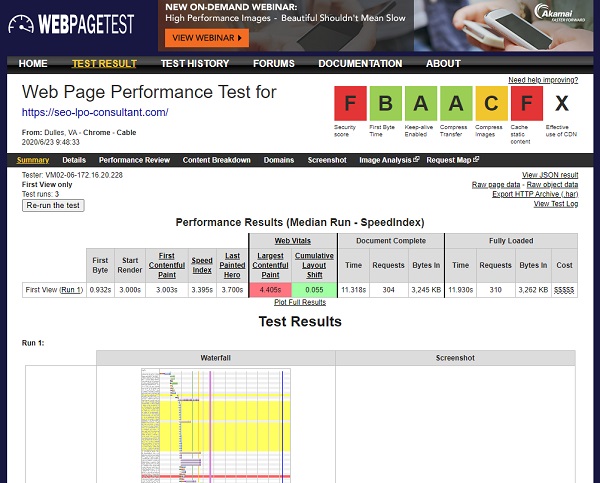
(1)webpagetest.orgにアクセスします
(2)URLを入力し、[移動]をクリックします。
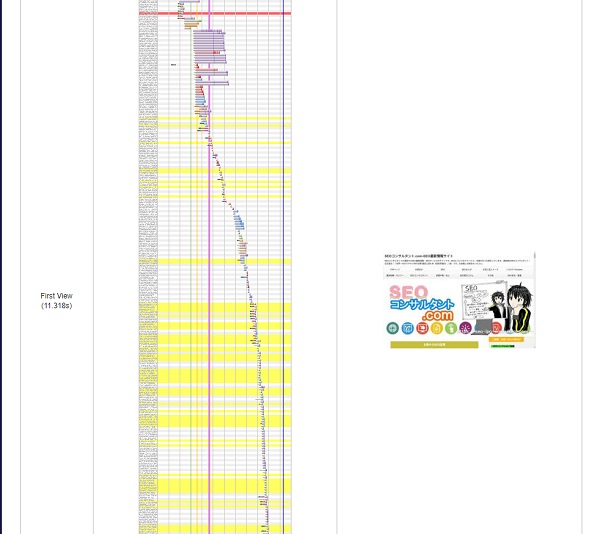
(3)ウォーターフォールの出力を見ると、ロードにかかる時間をミリ秒単位でアセットごとに示しています。 その後、読み込みと最適化に最も時間がかかるアセットに集中できます。
これらのことを最適化するために数え切れないほどの時間を費やすことができます。 より大きなアイテムに焦点を当てますが、時間との関係が特にない限り、すべての小さな速度最適化を調整することに夢中にならないでください...
■Google JohnMueller(ジョン・ミューラー)氏(@JohnMu)
@JohnMu @methode特定のURLで不良LCPを発生させるアセットを診断するためのツールを知っていますか? ページ速度と灯台は詳細を与えていないようです
↓
私はこれについて詳細を掘り下げていません(@ g33konautはいくつかの洞察を持っているかもしれません)、私の基本的なアプローチはhttp://webpagetest.orgを使用し、そこでタイミングを取得し、フィルムストリップとウォーターフォールビューを使用して機能することです その時間に到達するためにどの資産が重要であるかを調べます。I haven't dug into this for more details (@g33konaut might have some insights), my basic approach would be to use https://t.co/s55K8LIOKY , get the timing there, and use the film-strip & waterfall views to work out which assets are critical to reach that time.
— 🍌 John 🍌 (@JohnMu) June 19, 2020
webpagetest.org
SEOコンサルタントのまとめ
いろいろ出てきました。