
目次
【SEO】別々のURLのモバイル対応について
Googleの「ウェブマスターオフィスアワー」2019年3月28日の内容です。
別々のURLのモバイル対応
別々のURLのモバイル対応(A・モバイル用URL)は「モバイル向けサイト」なので「スマートフォン用Googlebot」でクロールしてほしいのですが、
search consoleのURL検査の結果を見ると「パソコン用Googlebot」にクロールされてしまいます。
(A)のページを「スマートフォン用Googlebot」にクロールしてもらえるようにするにはどうすれば良いでしょうか?
(A)は「info:***」で確認しても検索結果に表示されませんので、インデックスされてないように見えます。
インデックスされるようにしたいです。
現状、(PC用)と(モバイル用)は相互にリダイレクトしております。
このような構成の時に正しくクロールしてインデックスしてもらえる方法を教えてください。
Google金谷氏の回答
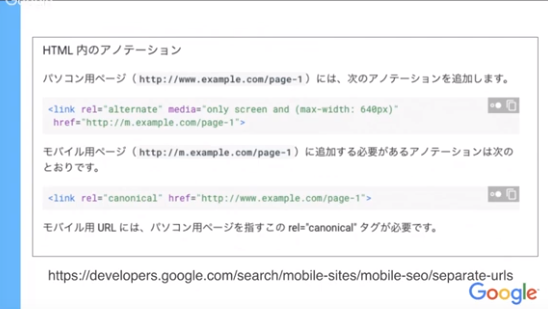
どういう設定をすればよいか?ですが「モバイルガイド」がデベロッパーサイトにありまして
「HTMLのアノテーション」ということで、
「モバイル用URLにカノニカルタグの設置」などが適切にされていないのでは?と思います。

ウェブマスター オフィスアワー2019年3月28日
Japanese Webmaster Office Hours(ウェブマスター オフィスアワー 2019 年 3 月 28 日)
SEOコンサルタントの感想
理想はレスポンシブ化して、PCとモバイルに分けない方が良いんですけどね。
それが難しい場合はPCとモバイルで同じコンテンツにする。
その他カノニカルを適切に行う。など。
SEO漫画「ウェブマブ!」

マンガボックスインディーズ
「ウェブマブ!」 第5話(9-10P)「面白いマンガとは?」
「ウェブマブ!」6話(11P)「対策キーワードは?」
LINEマンガインディーズ
「ウェブマブ!」TOP
「ウェブマブ!」 第5話(9-10P)「面白いマンガとは?」
「ウェブマブ!」6話(11P)「対策キーワードは?」
少年ジャンプルーキー
「ウェブマブ!」TOP
「ウェブマブ!」 第5話(9-10P)「面白いマンガとは?」
「ウェブマブ!」6話(11P)「対策キーワードは?」





