目次
- 1 【SEO】サイト表示を速くするWordPressのプラグインまとめ[スピードアップデート]
【SEO】サイト表示を速くするWordPressのプラグインまとめ[スピードアップデート]
WordPressで作成されたサイトの高速化に有効なWordPressのプラグインを紹介します。
スピードアップデートについて
Googleは2018年7月に「スピードアップデート」を実施すると発表しました。
Googleが「スピードアップデート」を2018年7月に実施!SEO専門家のコメントなど
2018年1月18日木曜日
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
サイト制作に関わるみなさまには、パフォーマンスがそのページのユーザー体験にどのように影響するかを広く考え、そしてさまざまなユーザー エクスペリエンスの指標を考慮することをおすすめします。 ページがこの新しいランキング要素の影響を受けるかどうかを直接示すツールはありませんが、ページのパフォーマンスを評価するために使用できるリソースは次のようなものがあります。
Chrome のユーザー エクスペリエンス レポートは、ウェブ上の人気のあるサイトを Chrome ユーザーが実際に閲覧した際の、ユーザー エクスペリエンスの主な指標に関する一般公開データセットです。
Lighthouse は、ウェブページの品質(パフォーマンスやアクセシビリティなど)を監査するための自動化されたツールで、Chrome Developer Tools の機能の一部として提供されています。
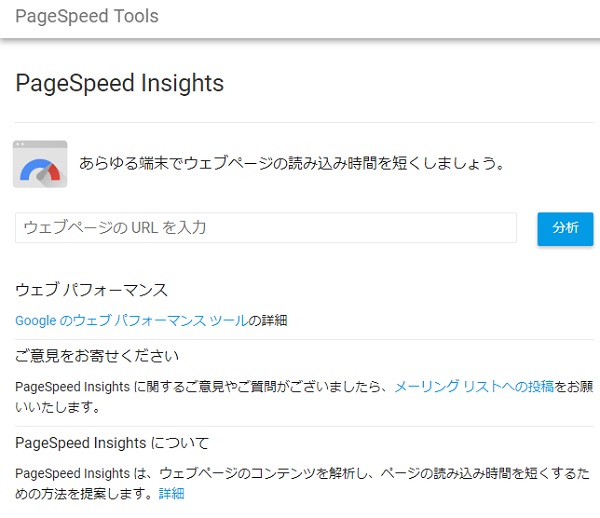
PageSpeed Insights は、Chrome のユーザー エクスペリエンス レポートのデータを利用してページがどのくらいのパフォーマンスを発揮しているかを示し、その最適化を提案するツールです。
(Googleウェブマスター向け公式ブログ より)
速度計測ツール
Googleの速度計測ツールを紹介します。
■RAIL モデルでパフォーマンスを計測する
https://developers.google.com/web/fundamentals/performance/rail?hl=ja
■Leveraging the Performance Metrics that Most Affect User Experience
https://developers.google.com/web/updates/2017/06/user-centric-performance-metrics
■Chrome User Experience Report
https://developers.google.com/web/tools/chrome-user-experience-report/
■Lighthouse によるウェブアプリの監査
https://developers.google.com/web/tools/lighthouse/?hl=ja
画像を軽くするWordPressプラグイン「EWWW Image Optimizer」
「EWWW Image Optimizer」をインストール
1:WordPressのダッシュボードで「プラグイン」-「新規追加」
2:「EWWW Image Optimizer」を検索3:「今すぐインストール」
4:「有効化」「EWWW Image Optimizer」の設定
「EWWW Image Optimizer」をインストールが完了したら設定をします。
「EWWW Image Optimizer」の「基本設定」
1:「設定」-「EWWW Image Optimizer」を開く
2:「基本設定」を開く
3:「メタデータを削除」にチェックが入っているかを確認する。入っていれば何もしない。「EWWW Image Optimizer」の「高度な設定」
1:「高度な設定」を開く
2:「無効にするpng out」にチェックが入っているかを確認する。入っていれば何もしない。※2018/1/11追記…この設定は無くなったようです「EWWW Image Optimizer」の「変換設定」
1:「変換設定」を開く
2:「コンバージョンリンクを非表示」にチェックが入っているかを確認する。入っていれば何もしない。「EWWW Image Optimizer」の使用方法
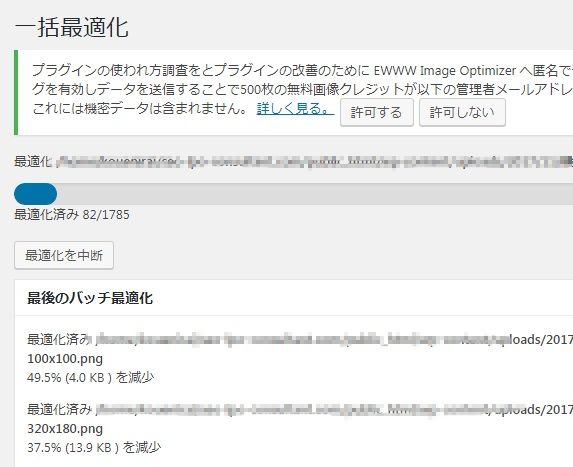
1:「メディア」-「一括最適化」を開く
2:「最適化されていない画像をスキャンする」をクリック3:「最適化を開始」をクリック
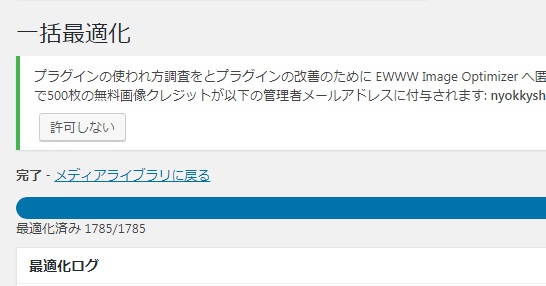
4:「完了」と表示され一括最適化完了です。
「Head Cleaner」
Head Cleaner の設定方法[WordPress指南書]
キャッシュプラグイン「WP Super Cache」
「WP Super Cache」は、サイトを静的なHTMLとして一部キャッシュしてくれるプラグインです。キャッシュすることによって、ユーザがサイトを訪れた際に読み込むデータ量を減らすことができます。日本語化されたプラグインで、設定も簡単なのでWordPress初心者の方にもおすすめです。
他にもいろいろな高速化プラグインがありますが、まずは一番お手軽な「WP Super Cache」を試してみましょう。
「サイト内の画像が重すぎる」
・・・記事内などでフリー素材を使用している場合、フリー素材サイトの画像をそのまま貼ったら意外に容量が大きかった!といったことがよくあります。
フリー素材に限らずブログに使う画像は、一度軽量化してみると良いかもしれません。
キャッシュプラグイン「W3 Total Cache」
「Unveil Lazy Load」
「Unveil Lazy Load」はサイトの読み込み段階で画像を表示させず、ユーザのスクロールに合わせて画像を展開します。初期段階で画像の読み込みを少なくすることで、サイト自体の表示速度を高めてくれる効果があります。
「読み込みデータ量が多すぎる」
・・・ユーザの読み込みデータ量を減らしてくれる、いわゆるキャッシュ系のプラグインは高速化に非常に有効です。
先ほどもご紹介したHTMLをキャッシュしてくれる「WP Super Cache」の他にも、以下のようにデータをキャッシュしてくれるプラグインがあります。
(「ブログが重い!」WordPressを高速化させるための8つの方法とおすすめプラグイン より)
「SNS Count Cache」
ブログに表示されているFacebookいいね!数や、ツイート数などのSNSシェアカウントをキャッシュするなら「SNS Count Cache」がオススメです。
SNSシェアカウントは高頻度で各サービスに通信する必要があるため、ブログを重くしてしまいがちです。でも、このプラグインを導入すると、カウント数をキャッシュでユーザーに表示してくれるため、頻繁に各サービスと通信する必要がなくなり、ブログが重くなることを防げます。
ただ、その分SNSシェア数のカウントがリアルタイムでなくなるので要注意です。
(「ブログが重い!」WordPressを高速化させるための8つの方法とおすすめプラグイン より)
「WP Widget Cache」
「WP Widget Cache」は、ブログのウィジェット部分をキャッシュしてくれるという珍しいプラグインです。ウィジェットを多用している人は、このプラグインを入れてみると良いでしょう。
(「ブログが重い!」WordPressを高速化させるための8つの方法とおすすめプラグイン より)
「Jetpack by WordPress.com」
「Jetpack by WordPress.com」はCDN設定に対応したプラグインです。
ちなみに「Jetpack by WordPress.com」は、WordPressを開発・運営しているAutomattic社のもので、WordPress公式のプラグインとも言えます。このプラグイン内の「Photon」項目を設定することによりCDNが利用できます
(「ブログが重い!」WordPressを高速化させるための8つの方法とおすすめプラグイン より)
表示速度が落ちると?
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇(海外SEO情報ブログ より)
SEOコンサルタントの感想
サイトが速い方がユーザビリティ的に良いことであり、SEOにも効果的な事ですが、SEO効果においてはコンテンツですとか検索意図のほうがはるかに重要です。
WordPressのSEO関連記事
[blogcard url="https://seo-lpo-consultant.com/speedupdate-wordpress/"]
[blogcard url="https://seo-lpo-consultant.com/technical-seo-facts-2017/"]
[blogcard url="https://seo-lpo-consultant.com/ewww-image-optimizer/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-google-out-of-range/"]
[blogcard url="https://seo-lpo-consultant.com/internal-link-building/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-seo-plugin/"]
[blogcard url="https://seo-lpo-consultant.com/wordpress-setting/"]
SEOまんが
【SEO動画】「まんがでわかるSEO」SEOコンサルタント勝子/プロローグ『SEOコンサルタント登場』
【SEO動画】「まんがでわかるSEO」SEOコンサルタント勝子/第1話『SEO・内部対策をしよう!』
SEO関連著書
【本の情報】
■出版社:宝島社
■タイトル:『DeNAと万引きメディアの大罪』
■ページ: 240ページ
■著者:別冊宝島編集部 (編集)
※白石竜次は寄稿
SEO情報アンテナ